A Proposal for MDN to use the APG
The Mozilla Developer Network (MDN) is likely the leading online resource for learning about web development. Regardless of if you’ve been coding for one day or ten thousand days, MDN teaches, reminds and exposes you to what you can do with the HTML, CSS and JavaScript languages. It holds a depth of knowledge that I’d argue is integral to anyone who creates on the web.
Over the last decade, web components have become more prevalent. In the past, developers have had to rely on frameworks like React, Vue and others to create custom reusable components, however, HTML is catching up with the release and adoption of the Web Component API (WC API). The WC API allows web developers to create custom components natively in HTML (& JavaScript), this will hopefully, in time, decrease the dependence on bloated JavaScript frameworks. However, in order for it to be truly successful in my opinion, it needs to be accessible and developers need to be taught and shown how to build accessible web components.
That’s where the ARIA Authoring Practices Guide (APG) comes in, web developers who have been taught about the importance of accessible web experiences have probably read the APG. Also a popular resource, the APG provides examples of accessible patterns. For example, this alert pattern
<button type="button" id="alert-trigger">Trigger Alert</button>
<div id="example" role="alert"> </div>
<script type="text/template" id="alert-template">
<p>Hello</p>
</script>In this example we can see the proper way to create an alert pattern with the correct ids, roles and types ascribed to each element. These patterns are different from Web Components in that it’s not utilising the API and rather has a small JS script, however, the HTML used here could be used in conjunction with the WC API.
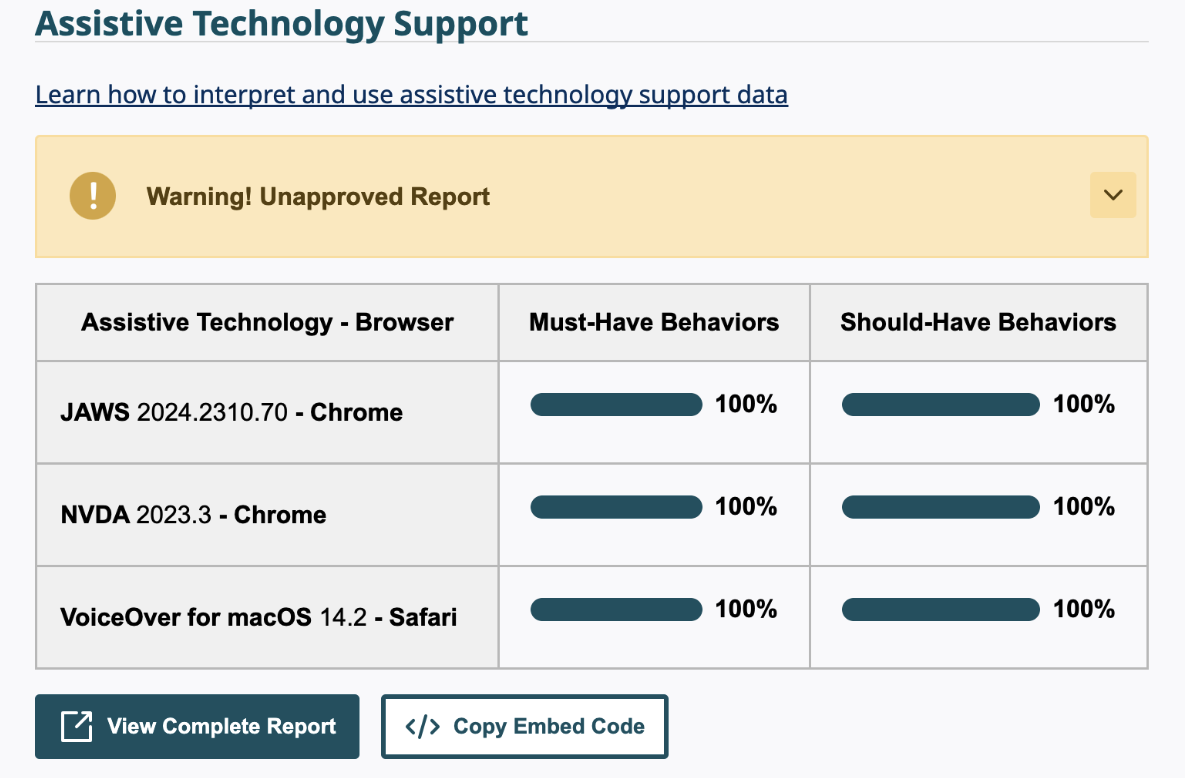
The APG has also started running tests and is in the process of creating a testing suite for the patterns in the APG and other libraries who use the APG. The tests tell visitors what the coverage of each pattern is across screen-reader-browser combinations.

As shown in the table above, the data for the alert table says that JAWS version 2024.2310.70 in Chrome, NVDA 2023.3 in Chrome, and VoiceOver for macOS 14.2 in Safari all have 100% coverage for both must-have and should-have behaviours. This data helps developers know if screen readers will interpret their patterns correctly.
These two resources are part of many developers’ workflow, but not always the same developer. I’m proposing that MDN and APG merge in some capacity. As web components become more accessible to more developers, MDN stands to benefit from an already made catalogue of accessible patterns. More importantly, merging the APG with MDN means that accessible web components are the default, developers don’t have to go to a separate place if they want to find accessible components. Giving developers not just example patterns, but also data on the interpretation of their patterns in common screen-reader-browser combinations, makes it easier for developers to adopt accessible approaches to creating on the web.
This suggestion of a merge isn't something new and happens in other places on the web, when you have a dataset or examples, it makes sense to use it in as many places that need it instead of recreating it. For example, the Browser Compat Data information shown on MDN is also used in Can I Use, Baseline and VS Code.
This is a step towards continuing to increase accessible web experiences as the web continues to grow in complexity.
This idea is something that Boaz Sender has been actively trying to make happen for a number of years and has recently come up again in the collaborative work we've been doing within the ARIA CG and conversations we've had with both Open Web Docs and Mozilla.